В В В В еңЁејҖеҗҜиҝҷдёӘиҜқйўҳеүҚпјҢе…ҲзңӢдёҖиЎҢд»Јз ҒгҖӮ
В
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
В В В В жғіеҝ…еҒҡwebејҖеҸ‘зҡ„жңӢеҸӢйғҪеҫҲзҶҹжӮүиҝҷж®өд»Јз ҒпјҢе®ғдёҖиҲ¬дҪҚдәҺhtmlйЎөйқўзҡ„еӨҙйғЁпјҢе®ғжҳҜжҢҮе®ҡдәҶ жөҸи§ҲеҷЁеңЁи§ЈйҮҠHtmlд»Јз Ғж—¶жүҖйҮҮз”Ёзҡ„жёІжҹ“规иҢғ(еҰӮhtmlеҗ„е…ғзҙ зҡ„жҳҫзӨәдҪҚзҪ®еҸҠеӨ§е°Ҹзӯү)гҖӮ
В В В В иҝҷдёӘжёІжҹ“规иҢғз”ұw3cз»ҷеҮәпјҢ然еҗҺеҗ„жөҸи§ҲеҷЁж №жҚ®иҝҷдёӘжёІжҹ“规иҢғ еҺ»и§ЈйҮҠhtmlд»Јз ҒпјҢжңҖз»Ҳе‘ҲзҺ°з»ҷеӨ§е®¶дё°еҜҢеӨҡеҪ©зҡ„йЎөйқўж•ҲжһңгҖӮ
В
В В В В йҖҡеёёw3cдјҡз»ҷеҮәеӨҡз»„Doctype规иҢғпјҢејҖеҸ‘дәәе‘ҳеҸҜиҮӘз”ұең°йҖүеҸ–дёҖдёӘDoctype规иҢғпјҢи®©жөҸи§ҲеҷЁж №жҚ®иҝҷдёӘ规иҢғеҺ»жёІжҹ“йЎөйқўгҖӮдҪҶеңЁеҗҢдёҖдёӘDoctype规иҢғдёӢпјҢдёҚеҗҢжөҸи§ҲеҷЁд№ҹдјҡйҮҮз”ЁдёҚеҗҢзҡ„ж–Үжң¬жЁЎејҸеҜ№htmlйЎөйқўиҝӣиЎҢжёІжҹ“гҖӮ
В В В В иҖҢжөҸи§ҲеҷЁйҮҮз”Ёзҡ„ж–Үжң¬жЁЎејҸзҡ„дёҚеҗҢпјҢжңҖз»ҲеҪұе“ҚеҲ°дәҶhtmlйЎөйқўзҡ„жҳҫзӨәж•ҲжһңгҖӮ
В
В В В В зҺ°еңЁжқҘиҜҙиҜҙж–Үжң¬жЁЎејҸгҖӮж–Үжң¬жЁЎејҸе…ұжңү иҜЎејӮжЁЎејҸ
пјҲQuirksВ mode
пјҢд№ҹжңүзҝ»иҜ‘дёәе…је®№жЁЎејҸгҖҒжҖӘејӮжЁЎејҸзҡ„пјүгҖҒж ҮеҮҶжЁЎејҸ
пјҲStandardsВ mode
пјүе’ҢеҮ д№Һж ҮеҮҶжЁЎејҸ
пјҲAlmostВ standardsВ mode
пјүдёүз§ҚгҖӮ
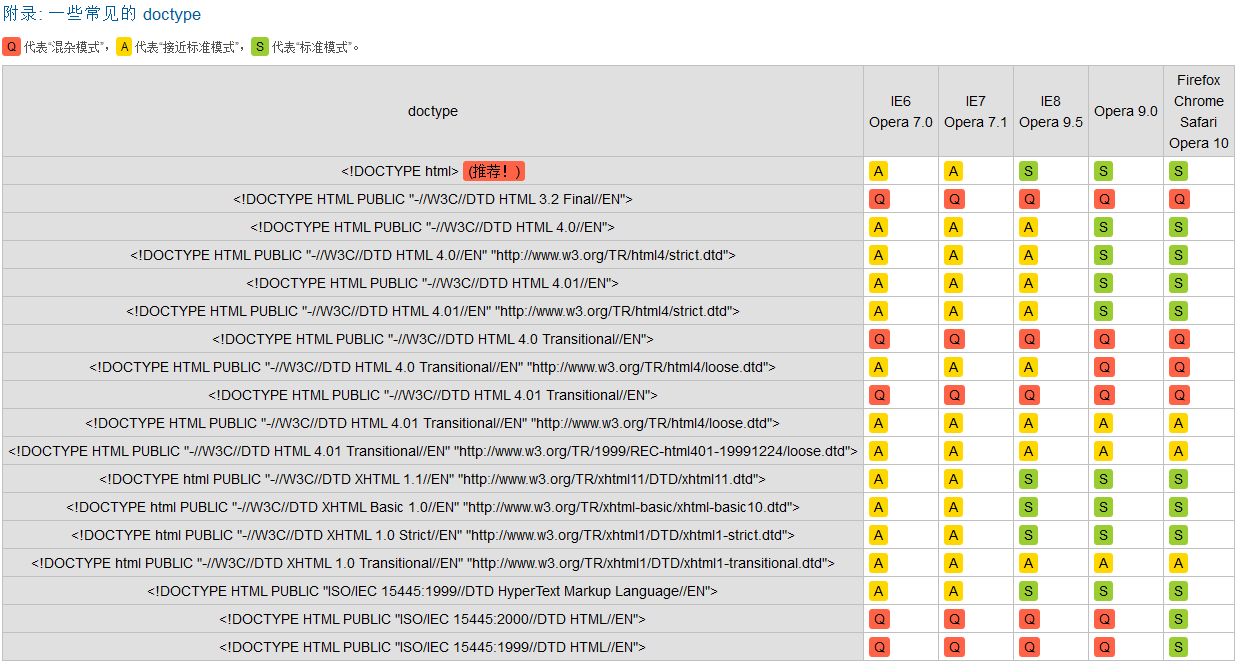
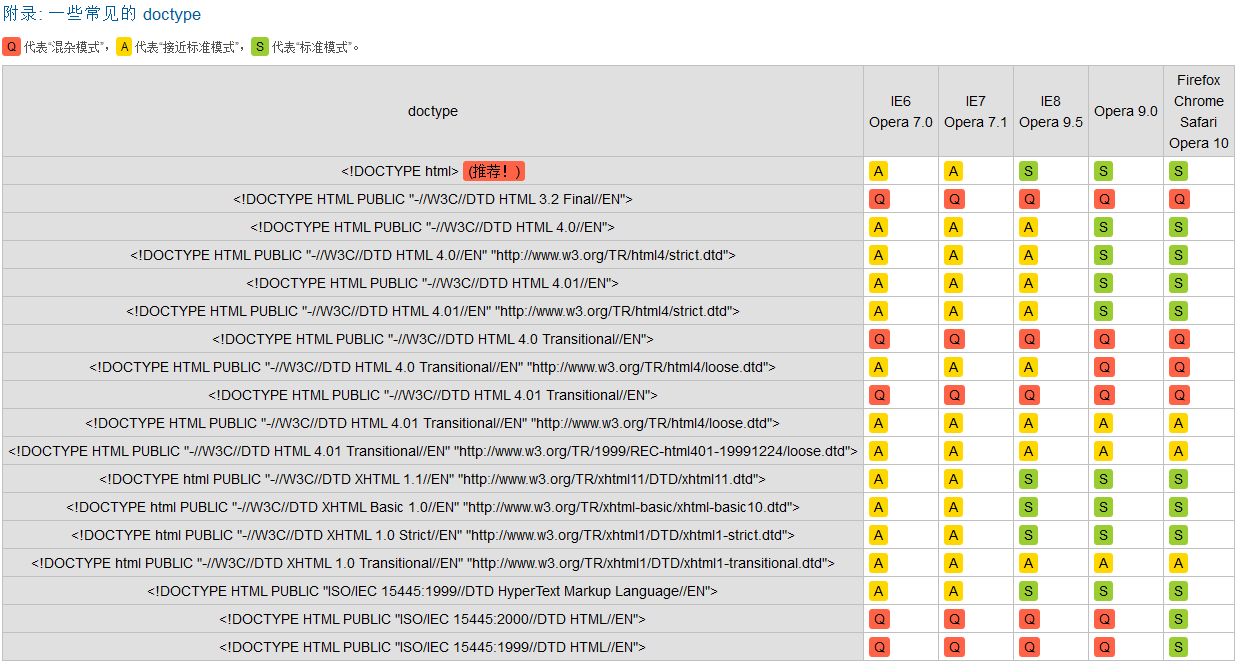
В В В дёҠйқўжҲ‘们жҸҗеҲ°Doctype规иҢғеҶіе®ҡдәҶжөҸи§ҲеҷЁе°ҶдјҡйҮҮз”Ёе“Әз§Қж–Үжң¬жЁЎејҸеҺ»жёІжҹ“htmlйЎөйқўгҖӮеҰӮжһңеҪ“жҲ‘们дёҚжҢҮе®ҡDoctypeж—¶пјҢIE6гҖҒIE7дјҡйҮҮз”ЁиҜЎејӮжЁЎејҸжёІжҹ“йЎөйқўпјҢIE8д»Ҙж ҮеҮҶжЁЎејҸжёІжҹ“йЎөйқў(IE9дёӢжІЎжөӢиҜ•)пјҢff11д№ҹжҳҜд»Ҙж ҮеҮҶжЁЎејҸжёІжҹ“йЎөйқўгҖӮеҪ“жҲ‘们йҮҮз”ЁдәҶw3cжүҖжҸҗдҫӣзҡ„жҹҗдёҖдёӘDoctype规иҢғж—¶пјҢеҸҜеҸӮз…§дёӢйқўзҡ„иЎЁж јд»ҘдәҶи§ЈжөҸи§ҲеҷЁе°Ҷдјҡд»ҘдҪ•з§Қж–Үжң¬жЁЎејҸжёІжҹ“htmlйЎөйқўгҖӮ
В В В В В В йҖҡиҝҮжҹҘзңӢдёҠйқўзҡ„иЎЁж јж•°жҚ®пјҢw3cжҸҗдҫӣдәҶдёҖдёӘдёҚеёҰDTD规иҢғзҡ„DoctypeпјҢеҚі<!Doctype html>пјҢIE8д»ҘдёҠзҡ„IEзүҲжң¬еҸҠе…¶д»–дё»жөҒжөҸи§ҲеҷЁпјҢеңЁиҝҷдёӘDoctypeдёӢ еқҮдјҡйҮҮз”Ёж ҮеҮҶжЁЎејҸеҜ№htmlйЎөйқўиҝӣиЎҢжёІжҹ“гҖӮ
В В В В з”ұдәҺHTML5дёҚеҹәдәҺ SGMLпјҢе®ғдёҚйңҖиҰҒеңЁDoctypeдёӯеј•з”ЁDTD规иҢғпјҢеӣ жӯӨ<!Doctype html>иў«еӨ§йҮҸдҪҝз”ЁеңЁдәҶhtmlйЎөйқўдёӯпјҢи®©жөҸи§ҲеҷЁжҢүз…§е®ғ们еә”иҜҘзҡ„ж–№ејҸжқҘиҝҗиЎҢгҖӮ
В
В В В В В
еҰӮдҪ•иҺ·еҸ–еҪ“еүҚжөҸи§ҲеҷЁд»ҘдҪ•з§Қж–Үжң¬жЁЎејҸжёІжҹ“зҡ„htmlйЎөйқўе‘ўпјҹ
еҸҜйҖҡиҝҮjsиҺ·еҸ–document.compatModeзҡ„еҖјжқҘиҺ·еҸ–еҪ“еүҚжөҸи§ҲеҷЁжүҖйҮҮз”Ёзҡ„ж–Үжң¬жЁЎејҸпјҢиҜҘеҖјдёҖиҲ¬жңүдёӨдёӘBackCompat(д»ЈиЎЁиҜЎејӮж–Үжң¬жЁЎејҸ)гҖҒCSS1Compat(д»ЈиЎЁж ҮеҮҶж–Үжң¬жЁЎејҸ)гҖӮ
В
В
В
В
В В В
В
еҲҶдә«еҲ°пјҡ












зӣёе…іжҺЁиҚҗ
GCF и°·жӯҢеҶ…еөҢжөҸи§ҲеҷЁжЎҶжһ¶, дҪҝз”ЁжӯӨжҸ’件пјҢз”ЁжҲ·еҸҜд»ҘйҖҡиҝҮInternet Explorerзҡ„з”ЁжҲ·з•ҢйқўпјҢд»ҘChromeеҶ…ж ёзҡ„жёІжҹ“ж–№ејҸжөҸи§ҲзҪ‘йЎөгҖӮChrome Frame дјҡжҠҠжңҖж–°зүҲзҡ„Chrome Webkit еҶ…ж ёе’ҢJavaScript еј•ж“ҺжіЁе…ҘеҲ°IEдёӯ, IEжөҸи§ҲеҷЁе°ҶиҺ·еҫ—...
然еҗҺдҪҝз”ЁжөҸи§ҲеҷЁпјҲжҺЁиҚҗдҪҝз”Ё Chromeпјүжү“ејҖж–Ү件index.html пјҢе°Ҷ GeoJSON ж–Ү件жҲ–йҖүе®ҡзҡ„ж–Үжң¬жӢ–ж”ҫеҲ°ең°еӣҫдёҠпјҢ然еҗҺжҹҘзңӢе®ғзҡ„е‘ҲзҺ°жғ…еҶөгҖӮ дҫӢеҰӮпјҢжӮЁеҸҜд»ҘйҖүжӢ©е№¶жӢ–еҠЁдёӢйқўзҡ„еӨҡиҫ№еҪўе®ҡд№үпјҡ { " type " : " Polygon " , " ...
1.2 зҪ‘йЎөгҖҒжөҸи§ҲеҷЁгҖҒзҪ‘з«ҷе’ҢзҪ‘з»ңжңҚеҠЎеҷЁ 1.2.1 зҪ‘йЎөе’ҢжөҸи§ҲеҷЁ 1.2.2 дёҚеҸҜдёҚзҹҘзҡ„жөҸи§ҲеҷЁеҸ‘еұ•еҸІ 1.2.3 жөҸи§ҲзҪ‘йЎө 1.2.4 зҪ‘з«ҷе’ҢзҪ‘з»ңжңҚеҠЎеҷЁ 1.3 дәҶи§ЈhtmlиҜӯиЁҖ 1.3.1 е…ідәҺhtmlе’Ңhtmlзј–иҫ‘еҷЁ 1.3.2 еҲӣе»ә第дёҖдёӘзҪ‘йЎө 1.3.3 жҹҘзңӢзҪ‘йЎө...
жӮЁд№ҹеҸҜд»Ҙе°ҶLaTeXд»Јз Ғе‘ҲзҺ°дёәHTMLпјҢдҪҶжҳҜжңүдёҖдёӘйҷҗеҲ¶-еңЁжөҸи§ҲеҷЁдёӯпјҢд»…д»Ҙж–Үжң¬жЁЎејҸе‘ҲзҺ°HTMLпјҢж•°еӯҰжЁЎејҸйңҖиҰҒз”ұJavaScriptеә“еӨ„зҗҶгҖӮ дёәжӯӨпјҢжҲ‘е»әи®®дҪҝз”Ё гҖӮ е®үиЈ… иҰҒдҪҝз”Ёphp-latexпјҢжӮЁеҸҜд»ҘеғҸе®үиЈ…е…¶д»–д»»дҪ•phpиҪҜ件еҢ…дёҖж ·дҪҝз”ЁгҖӮ ...
иҝҷдәӣж–ҮжЎЈеҢ…еҗ«дәҶдёҖзі»еҲ—ж ·ејҸ规еҲҷпјҢе‘ҠиҜүжөҸи§ҲеҷЁеҰӮдҪ•жёІжҹ“йЎөйқўзҡ„еҗ„дёӘйғЁеҲҶгҖӮд»ҘдёӢжҳҜе…ідәҺCSSж ·ејҸж–ҮжЎЈзҡ„иҜҰз»ҶжҸҸиҝ°пјҡ ж ·ејҸ规еҲҷпјҡ CSSж ·ејҸж–ҮжЎЈз”ұдёҖзі»еҲ—ж ·ејҸ规еҲҷз»„жҲҗгҖӮжҜҸжқЎи§„еҲҷз”ұдёҖдёӘйҖүжӢ©еҷЁе’ҢдёҖз»„еЈ°жҳҺжһ„жҲҗгҖӮйҖүжӢ©еҷЁз”ЁдәҺйҖүжӢ©иҰҒеә”з”Ё...
гҖҖ2гҖҒsnabbdom дҪңдёә Mark Text зҡ„жёІжҹ“еј•ж“ҺпјҢдҝқиҜҒдәҶжһҒйҖҹжёІжҹ“зј–иҫ‘йЎөйқўпјҢеёҰжқҘжөҒз•…зҡ„д№ҰеҶҷдҪ“йӘҢгҖӮ гҖҖ3гҖҒж”ҜжҢҒ CommonMark Spec е’Ң GitHub Flavored Markdown Spec иҜӯжі•ж јејҸпјҢз”ҹжҲҗзҡ„ Markdown еҸҜд»ҘеӨҚеҲ¶еҲ°д»»дҪ•ж”ҜжҢҒ markdown ...
еүҚз«ҜйЎөйқўдҪҝз”Ёзҡ„jspпјҲJavaжңҚеҠЎз«ҜзҪ‘йЎө(дёҖз§Қе»әз«ӢеҠЁжҖҒзҪ‘йЎөзҡ„жҠҖжңҜ,Java Server Page)пјү JSPе…ЁеҗҚдёәJava Server PagesпјҢдёӯж–ҮеҗҚеҸ«javaжңҚеҠЎеҷЁйЎөйқўпјҢе…¶ж №жң¬жҳҜдёҖдёӘз®ҖеҢ–зҡ„Servletи®ҫи®ЎпјҢе®ғ жҳҜз”ұSun Microsystemsе…¬еҸёеҖЎеҜјгҖҒи®ёеӨҡ...
еҲӣе»әеҲ—е®һйӘҢе®Ө й—®йўҳйҷҲиҝ° зҪ‘з«ҷйҖҡеёёдјҡйҮҮз”ЁвҖңеҹәдәҺеҲ—вҖқзҡ„еёғеұҖж–№жЎҲжқҘзӣҙи§Ӯең°дј йҖ’еҶ…е®№гҖӮ дёәиҝҷз§ҚеёғеұҖзј–еҶҷHTMLе’ҢCSSеҸҜд»Ҙз”Ёи®ёеӨҡдёҚеҗҢзҡ„ж–№ејҸе®ҢжҲҗпјҢдҪҶжҳҜйҒөеҫӘдёҖдәӣз®ҖеҚ•...йҖҡиҝҮеңЁжөҸи§ҲеҷЁдёӯжү“ејҖindex.htmlжқҘжЈҖжҹҘжҲ‘们已з»ҸжёІжҹ“зҡ„еҶ…е®№ еңЁcss/s
еҲӣе»әеҲ—е®һйӘҢе®Ө й—®йўҳйҷҲиҝ° зҪ‘з«ҷйҖҡеёёдјҡйҮҮз”ЁвҖңеҹәдәҺеҲ—вҖқзҡ„еёғеұҖж–№жЎҲжқҘзӣҙи§Ӯең°дј йҖ’еҶ…е®№гҖӮ дёәиҝҷз§ҚеёғеұҖзј–еҶҷHTMLе’ҢCSSеҸҜд»Ҙз”Ёи®ёеӨҡдёҚеҗҢзҡ„ж–№ејҸе®ҢжҲҗпјҢдҪҶжҳҜйҒөеҫӘдёҖдәӣз®ҖеҚ•зҡ„жЁЎејҸеҸҜд»Ҙ...йҖҡиҝҮеңЁжөҸи§ҲеҷЁдёӯжү“ејҖindex.htmlжқҘжЈҖжҹҘжҲ‘们已з»ҸжёІжҹ“зҡ„еҶ…
дҪҝз”ЁеҹәдәҺж–Үжң¬зҡ„иҫ“е…ҘпјҲtextгҖҒtextareaгҖҒeвҖ”mailгҖҒURLгҖҒnumberпјү143 дҪҝз”Ёcheckboxиҫ“е…Ҙ144 дҪҝз”Ёradioиҫ“е…Ҙ145 дҪҝз”Ёselectиҫ“е…Ҙ145 жҸҗдҫӣз®ҖеҚ•зҡ„еӯ—з¬ҰдёІoptions145 еҲ©з”ЁngOptionsжҢҮд»ӨжҸҗдҫӣеҠЁжҖҒoptions146 selectжҢҮд»ӨдёҺз©ә...
жӮЁеҸҜд»ҘеҜ№еӣҫзүҮгҖҒеөҢе…Ҙзҡ„RTFеӯ—з¬ҰдёІиҝӣиЎҢжёІжҹ“并еҜјеҮәеҲ°RTFжҲ–HTMLдёӯгҖӮ жӮЁз”ҡиҮіиҝҳеҸҜд»ҘеңЁжӮЁзҡ„еә”з”ЁзЁӢеәҸдёӯеўһеҠ жүҖи§ҒеҚіжүҖеҫ—зҡ„йў„и§ҲпјҢжҸҗдҫӣж— зә§зј©ж”ҫгҖҒзј©з•ҘеӣҫеҸҠйЎөйқўзҡ„并жҺ’йў„и§ҲгҖӮ з”ЁжҲ·еҸҜе®Ңе…ЁжҺ§еҲ¶зј©ж”ҫе’ҢйЎөйқўзҡ„ж–№еҗ‘гҖӮ ComponentOne ...
гҖҖе…ідәҺж•°еӯ—зӯҫеҗҚпјҡдә§з”ҹRSAеҜҶй’ҘеҜ№(myKeyPair)пјҢеҫ—еҲ°RSAеҜҶй’ҘеҜ№пјҢдә§з”ҹSignatureеҜ№иұЎ,еҜ№з”Ёз§Ғй’ҘеҜ№дҝЎжҒҜ(info)зӯҫеҗҚпјҢз”ЁжҢҮе®ҡз®—жі•дә§з”ҹзӯҫеҗҚеҜ№иұЎпјҢз”Ёз§Ғй’ҘеҲқе§ӢеҢ–зӯҫеҗҚеҜ№иұЎпјҢе°Ҷеҫ…зӯҫеҗҚзҡ„ж•°жҚ®дј йҖҒз»ҷзӯҫеҗҚеҜ№иұЎ(йЎ»еңЁеҲқе§ӢеҢ–д№ӢеҗҺ)пјҢз”Ёе…¬й’Ҙ...
жӮЁеҸҜд»ҘеҜ№еӣҫзүҮгҖҒеөҢе…Ҙзҡ„RTFеӯ—з¬ҰдёІиҝӣиЎҢжёІжҹ“并еҜјеҮәеҲ°RTFжҲ–HTMLдёӯгҖӮ жӮЁз”ҡиҮіиҝҳеҸҜд»ҘеңЁжӮЁзҡ„еә”з”ЁзЁӢеәҸдёӯеўһеҠ жүҖи§ҒеҚіжүҖеҫ—зҡ„йў„и§ҲпјҢжҸҗдҫӣж— зә§зј©ж”ҫгҖҒзј©з•ҘеӣҫеҸҠйЎөйқўзҡ„并жҺ’йў„и§ҲгҖӮ з”ЁжҲ·еҸҜе®Ңе…ЁжҺ§еҲ¶зј©ж”ҫе’ҢйЎөйқўзҡ„ж–№еҗ‘гҖӮ ComponentOne ...
жӮЁеҸҜд»ҘеҜ№еӣҫзүҮгҖҒеөҢе…Ҙзҡ„RTFеӯ—з¬ҰдёІиҝӣиЎҢжёІжҹ“并еҜјеҮәеҲ°RTFжҲ–HTMLдёӯгҖӮ жӮЁз”ҡиҮіиҝҳеҸҜд»ҘеңЁжӮЁзҡ„еә”з”ЁзЁӢеәҸдёӯеўһеҠ жүҖи§ҒеҚіжүҖеҫ—зҡ„йў„и§ҲпјҢжҸҗдҫӣж— зә§зј©ж”ҫгҖҒзј©з•ҘеӣҫеҸҠйЎөйқўзҡ„并жҺ’йў„и§ҲгҖӮ з”ЁжҲ·еҸҜе®Ңе…ЁжҺ§еҲ¶зј©ж”ҫе’ҢйЎөйқўзҡ„ж–№еҗ‘гҖӮ ComponentOne ...
жӮЁеҸҜд»ҘеҜ№еӣҫзүҮгҖҒеөҢе…Ҙзҡ„RTFеӯ—з¬ҰдёІиҝӣиЎҢжёІжҹ“并еҜјеҮәеҲ°RTFжҲ–HTMLдёӯгҖӮ жӮЁз”ҡиҮіиҝҳеҸҜд»ҘеңЁжӮЁзҡ„еә”з”ЁзЁӢеәҸдёӯеўһеҠ жүҖи§ҒеҚіжүҖеҫ—зҡ„йў„и§ҲпјҢжҸҗдҫӣж— зә§зј©ж”ҫгҖҒзј©з•ҘеӣҫеҸҠйЎөйқўзҡ„并жҺ’йў„и§ҲгҖӮ з”ЁжҲ·еҸҜе®Ңе…ЁжҺ§еҲ¶зј©ж”ҫе’ҢйЎөйқўзҡ„ж–№еҗ‘гҖӮ ComponentOne ...
жӮЁеҸҜд»ҘеҜ№еӣҫзүҮгҖҒеөҢе…Ҙзҡ„RTFеӯ—з¬ҰдёІиҝӣиЎҢжёІжҹ“并еҜјеҮәеҲ°RTFжҲ–HTMLдёӯгҖӮ жӮЁз”ҡиҮіиҝҳеҸҜд»ҘеңЁжӮЁзҡ„еә”з”ЁзЁӢеәҸдёӯеўһеҠ жүҖи§ҒеҚіжүҖеҫ—зҡ„йў„и§ҲпјҢжҸҗдҫӣж— зә§зј©ж”ҫгҖҒзј©з•ҘеӣҫеҸҠйЎөйқўзҡ„并жҺ’йў„и§ҲгҖӮ з”ЁжҲ·еҸҜе®Ңе…ЁжҺ§еҲ¶зј©ж”ҫе’ҢйЎөйқўзҡ„ж–№еҗ‘гҖӮ ComponentOne ...
жӮЁеҸҜд»ҘеҜ№еӣҫзүҮгҖҒеөҢе…Ҙзҡ„RTFеӯ—з¬ҰдёІиҝӣиЎҢжёІжҹ“并еҜјеҮәеҲ°RTFжҲ–HTMLдёӯгҖӮ жӮЁз”ҡиҮіиҝҳеҸҜд»ҘеңЁжӮЁзҡ„еә”з”ЁзЁӢеәҸдёӯеўһеҠ жүҖи§ҒеҚіжүҖеҫ—зҡ„йў„и§ҲпјҢжҸҗдҫӣж— зә§зј©ж”ҫгҖҒзј©з•ҘеӣҫеҸҠйЎөйқўзҡ„并жҺ’йў„и§ҲгҖӮ з”ЁжҲ·еҸҜе®Ңе…ЁжҺ§еҲ¶зј©ж”ҫе’ҢйЎөйқўзҡ„ж–№еҗ‘гҖӮ ComponentOne ...
жӮЁеҸҜд»ҘеҜ№еӣҫзүҮгҖҒеөҢе…Ҙзҡ„RTFеӯ—з¬ҰдёІиҝӣиЎҢжёІжҹ“并еҜјеҮәеҲ°RTFжҲ–HTMLдёӯгҖӮ жӮЁз”ҡиҮіиҝҳеҸҜд»ҘеңЁжӮЁзҡ„еә”з”ЁзЁӢеәҸдёӯеўһеҠ жүҖи§ҒеҚіжүҖеҫ—зҡ„йў„и§ҲпјҢжҸҗдҫӣж— зә§зј©ж”ҫгҖҒзј©з•ҘеӣҫеҸҠйЎөйқўзҡ„并жҺ’йў„и§ҲгҖӮ з”ЁжҲ·еҸҜе®Ңе…ЁжҺ§еҲ¶зј©ж”ҫе’ҢйЎөйқўзҡ„ж–№еҗ‘гҖӮ ComponentOne ...
жӮЁеҸҜд»ҘеҜ№еӣҫзүҮгҖҒеөҢе…Ҙзҡ„RTFеӯ—з¬ҰдёІиҝӣиЎҢжёІжҹ“并еҜјеҮәеҲ°RTFжҲ–HTMLдёӯгҖӮ жӮЁз”ҡиҮіиҝҳеҸҜд»ҘеңЁжӮЁзҡ„еә”з”ЁзЁӢеәҸдёӯеўһеҠ жүҖи§ҒеҚіжүҖеҫ—зҡ„йў„и§ҲпјҢжҸҗдҫӣж— зә§зј©ж”ҫгҖҒзј©з•ҘеӣҫеҸҠйЎөйқўзҡ„并жҺ’йў„и§ҲгҖӮ з”ЁжҲ·еҸҜе®Ңе…ЁжҺ§еҲ¶зј©ж”ҫе’ҢйЎөйқўзҡ„ж–№еҗ‘гҖӮ ComponentOne ...